Teaching Me
Teaching Me
Performance Optimization for the Leading
Australian E-learning Marketplace
Teaching Me
Performance Optimization for the Leading
Australian E-learning Marketplace
23%
conversion rate increase
42%
increase of user session
71%
faster load time
Once the custom development for the marketplace was finished, we ran an in-depth analysis to identify bottlenecks and optimize Teaching Me’s performance.
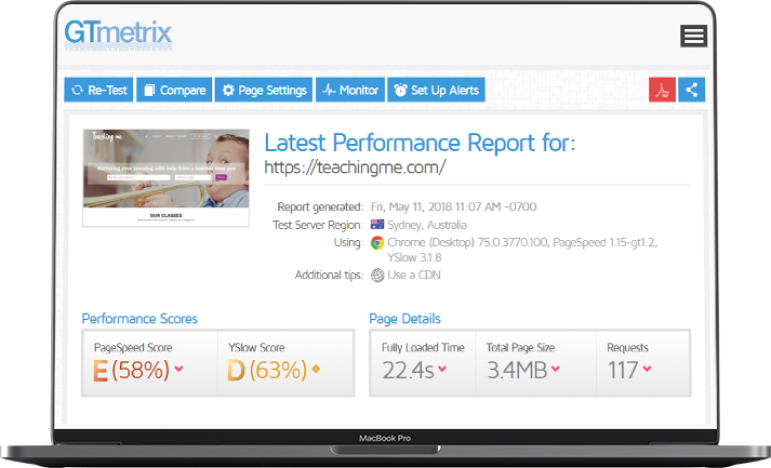
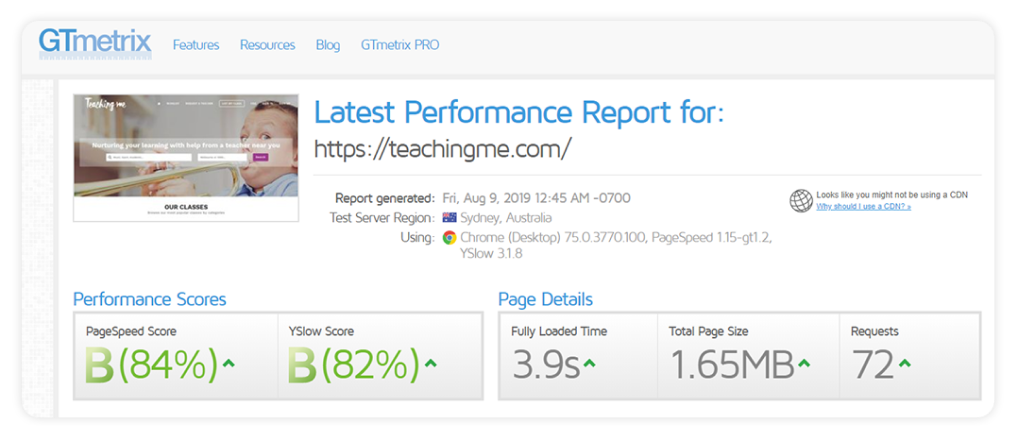
First, we checked the website with the help of performance analysis tools like Page Speed Insights and GTMetrix. The in-depth analysis of Teaching Me highlighted several major issues:

These issues made the website send 117 server requests, making users wait for more than 20 seconds until the website homepage was fully loaded.
We were guided not only by the recommendations given by the performance analyzing tools, but also by our own experience, which allowed us to further identify less obvious issues in the website’s performance. For example, there were numerous conflicts between the third-party extensions, and critical bugs in the extension codes.
Based on the results of the audit, we determined the scope of work we needed to do to improve the performance of the Teaching Me website.
Here’s what was needed to make things work more fluidly:

Change the hosting
We abandoned the old hosting and chose a dedicated server with Australian hosting that specializes in Magento.

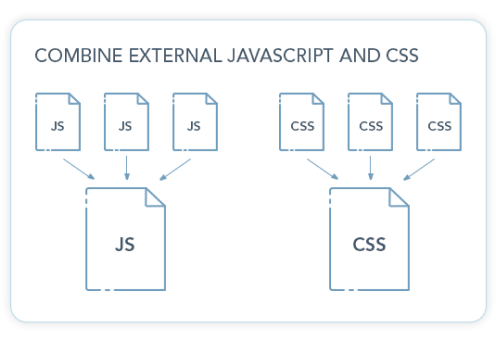
Merge and minify javascript and CSS
At the next stage, we merged and minified CSS and JS files. This is a standard requirement for most modern websites with vast functionality. This task did not take much time, but it significantly reduced the number of HTTP requests and, thus, accelerated response time.

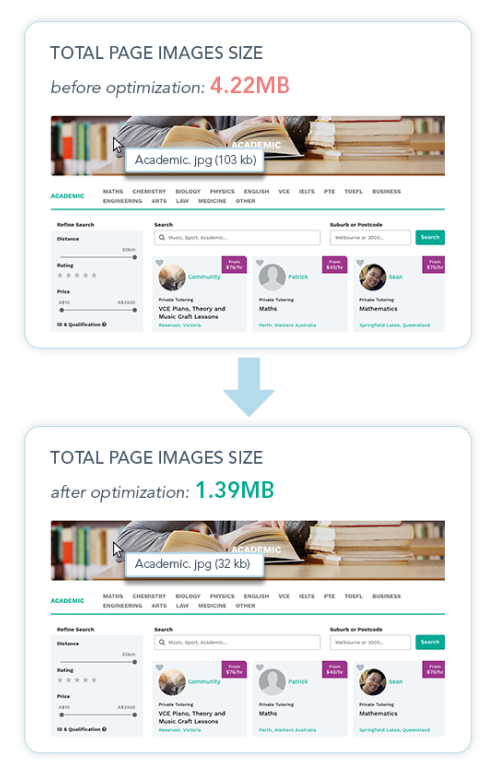
Optimize images
As we have noted before, the audit revealed that one of the main issues was poorly optimized images. Images should always be optimized before being posted on the website, or while downloading to the website (with the help of specific third-party modules, which automatically process media files when they are loaded to a site).
In our case, we had to upload all images and optimize them with the web application, Squoosh. This allowed us to make the images fit the required size and weight without loss in quality.

Optimize the extensions’ code
After a detailed study of the website backend, we saw that most of the third-party extensions integrated with the platform were of inferior quality. These modules had buggy code, which slowed down the execution of internal requests and other processes within the platform. In addition, extensions have continuously conflicted with each other.
We knew that simply removing those extensions and cutting the functionality of Teaching Me was not a good idea. Instead, we offered the client several reliable modules, which could easily replace the old ones and take on all the required functionality.
After replacing these subpar third-party modules, we started to fix the bugs in the rest of them. Code quality assurance took some time, but we managed to make all the custom functionality work smoothly, while following the requirements of Magento 1.
Install the Full-Page Cache extension
After all the previous steps were completed, we
switched to the most crucial stage - installation
and configuration of the Full Page Cache extension.
In general, page caching is the #1 requirement
for every high-quality website, especially
ecommerce stores.
We installed the Full Page Cache (FPC) extension
and set the rule, according to which the following
pages were automatically cached:

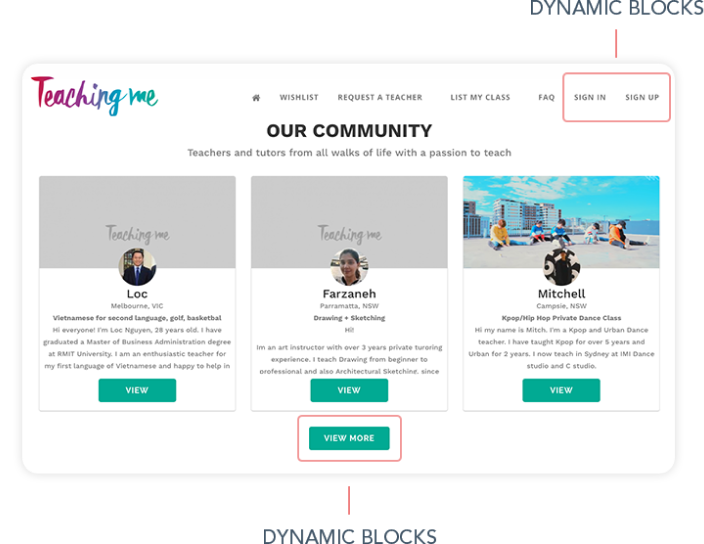
We excluded the dynamic blocks from the rule, because users can endlessly generate them, so their caching and storage is not only useless but generally leads to worse performance.
In addition to the previous settings, we also set a rule, which marks each updated page as invalid, and the FPC automatically re-caches it. If there are no updates on static pages, the cache data is stored for 30 days.
While the first four steps speeded up the site loading by 5 seconds in total, improving the Teaching Me speed indicator from 22 to 17 seconds, the Full Page Cache extension immediately changed the load speed from 17 to 4 (!!!) seconds.

All the stages of the Teaching Me performance optimization took us about 30 hours. All efforts, one-by-one, resulted in significant improvement of all indicators. Thus, we reached the following results:

Sometime after we completed the Teaching Me optimization, the client noted significant improvement in user behavioral factors, a gradual increase in traffic, and, most importantly, an
increase in conversion rate by 23%!

Co-Founder
TELL US ABOUT YOUR PROJECT - WE’LL RESPOND WITHOUT DELAY!


 Magento Theme Migration to Hyvä for the Garden Plants Ecommerce Store
Magento Theme Migration to Hyvä for the Garden Plants Ecommerce Store