Magento 2 Image Optimization:
How to Optimize Images in Magento to Improve the Performance of Your Store

Magento 2 Image Optimization:
How to Optimize Images in Magento to Improve the Performance of Your Store
Image optimization is both an art and a science: an art because there is no one definitive answer for how best to compress an individual image, and a science because there are many well-developed techniques and algorithms that can significantly reduce the size of an image.Google
Images are everything. It isn’t a surprise that online customers want to see the products they are purchasing from all angles, so they can be sure about what they are buying and know what to expect. It is essential to provide high-quality images of each product you sell. However, including images that aren’t optimized can slow your page speed down, which will do the opposite of impressing your customers or encouraging them to stay.
As this is a common pain for our clients, we’ve decided to share some Magento image optimization best practices that really work. Let’s check them out!
Table of Contents
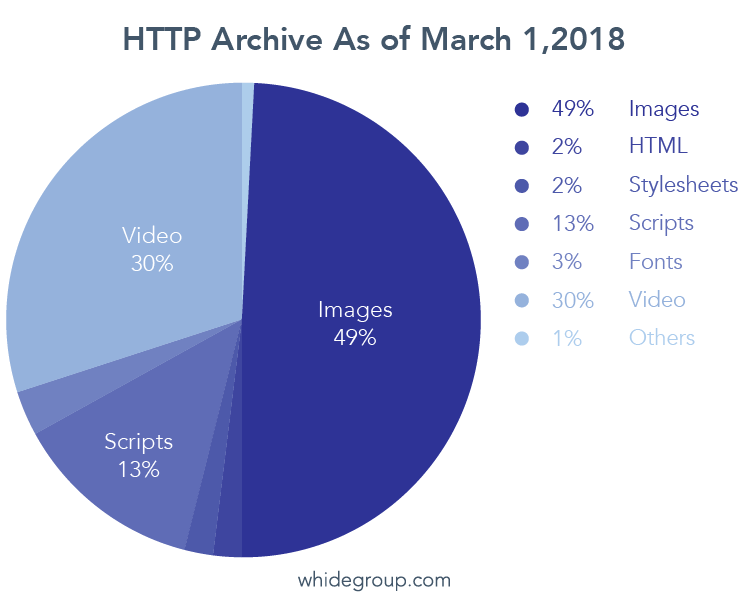
ToggleThe HTTP Archive claims that images make up around half of the overall worldwide website content, as you can see on the graph below

Thus, such a number of illustrations and product photos make a website too heavy. This, in turn, negatively affects a page load speed. To understand the difference, just try to analyze the performance of two pages within your website: any category or product page, and any page with a minimum of visuals, for example, “About Us” page or “Privacy Policy”. The result will prove that the heavier the page, the worse the performance.
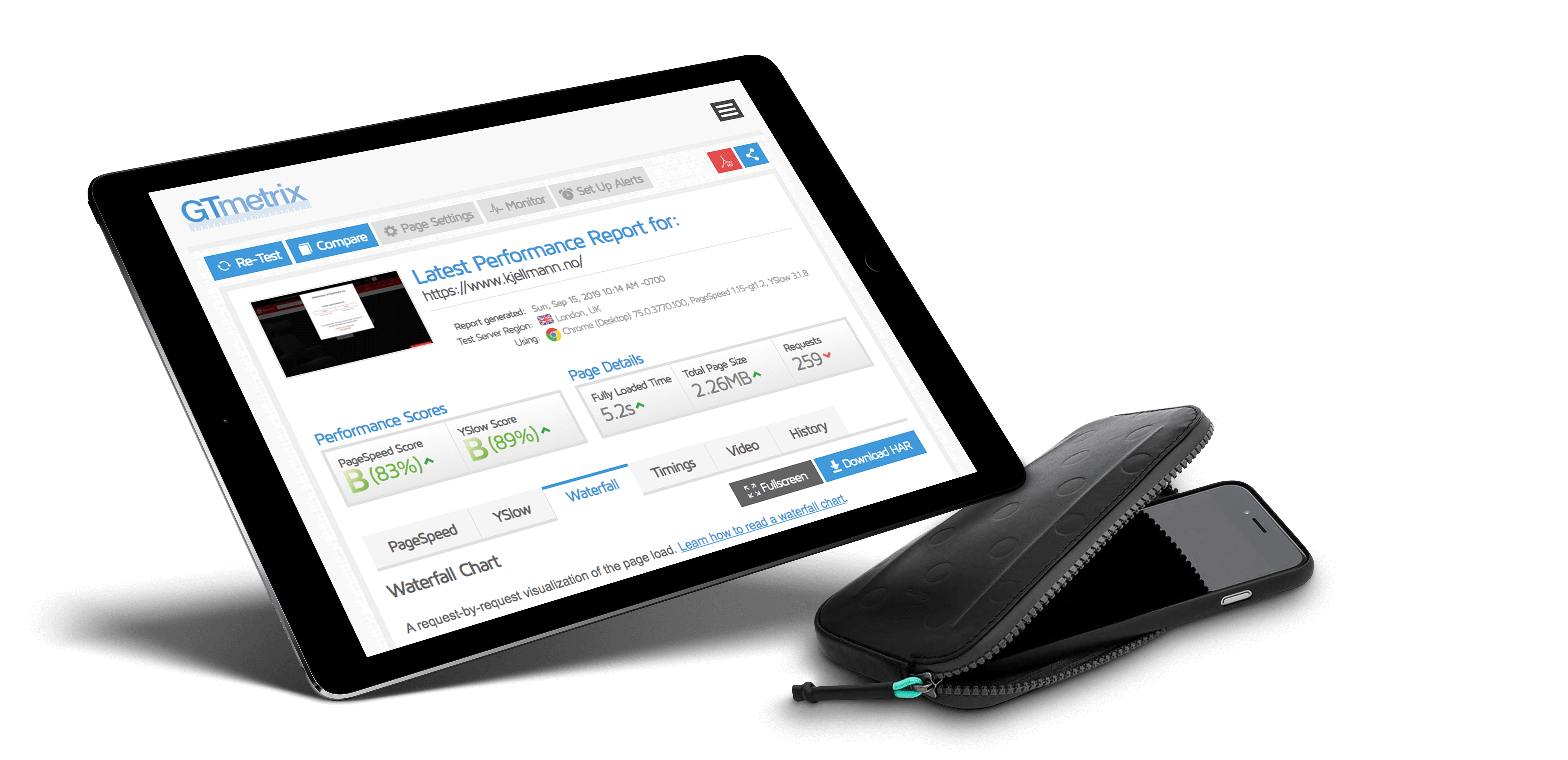
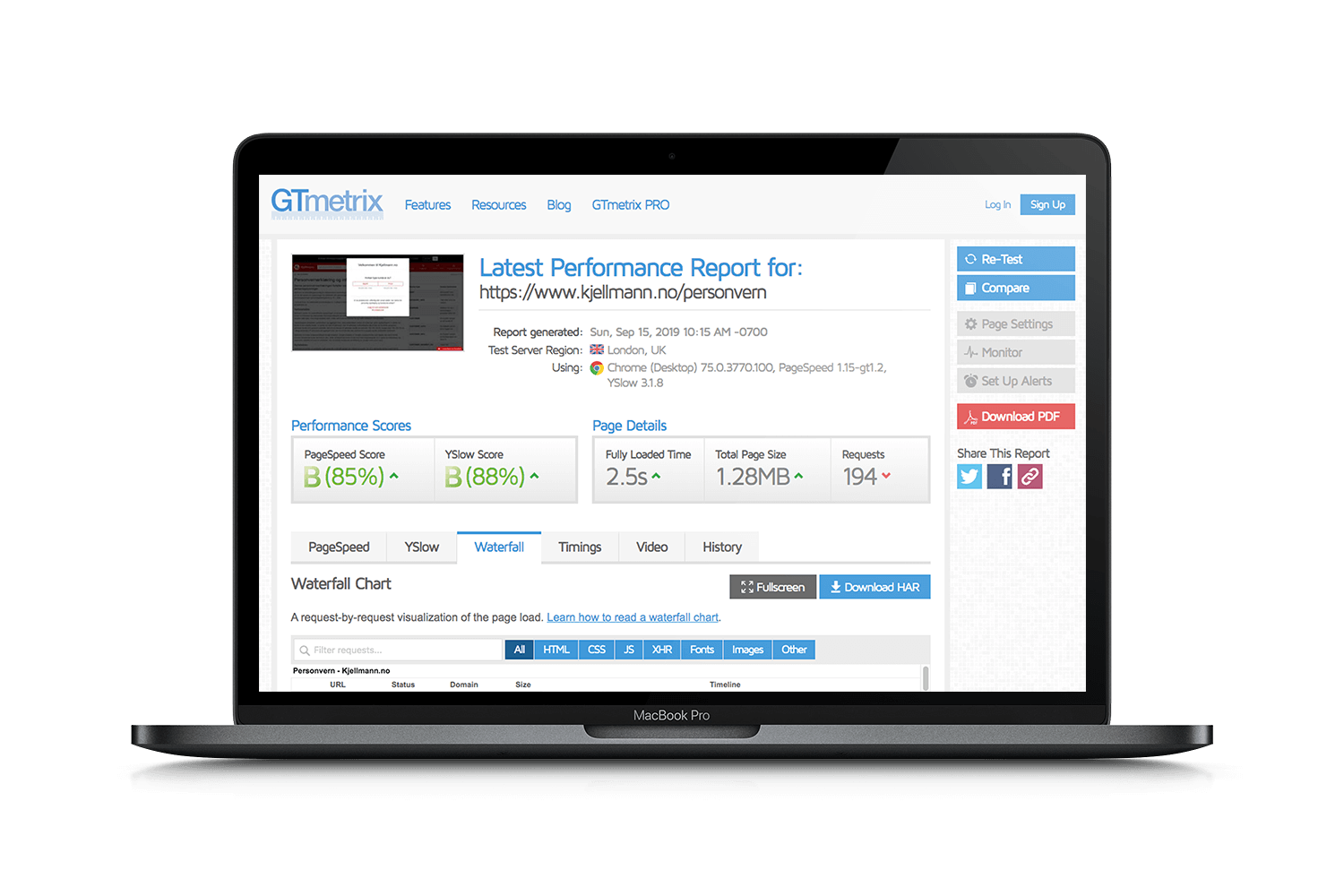
To see how it works, take a look at the following performance results of our client’s online store.
Homepage performance

Privacy Policy page performance

As you can see, page sizes differ about two times, as does the “fully load time” indicator for the same pages. In this example, the relations between the weight of the page and its loading speed can be clearly traced. The more non-optimized images you add to your online store, the worse the website performance you get.
That’s why Magento 2 image optimization has become a pressure point for the majority of online business owners. At this point, there is no versatile Magento 2 image optimizer extension, which is why each ecommerce image optimization case should be considered separately.

There are several techniques you can use to optimize images in Magento 2. Every method requires a different level of technical skills and is more or less useful depending on your needs and the type of images that you need to optimize. Let’s look closer at the most popular ways to optimize Magento product image size, weight, or format, and see which of them are more helpful for you.
The main parameter which affects the Magento image size is its resolution – the number of pixels in the image. It can be identified by the height and the width of the image as well as by the total number of pixels. For example, an image that is 1920 pixels high and 1080 pixels wide contains 2,073,600 pixels, or 2 Megapixels.
As a rule, Magento 2 image sizes are the first to concentrate on for a resultative Magento 2 image compression. Currently, there are three main ways to do it.
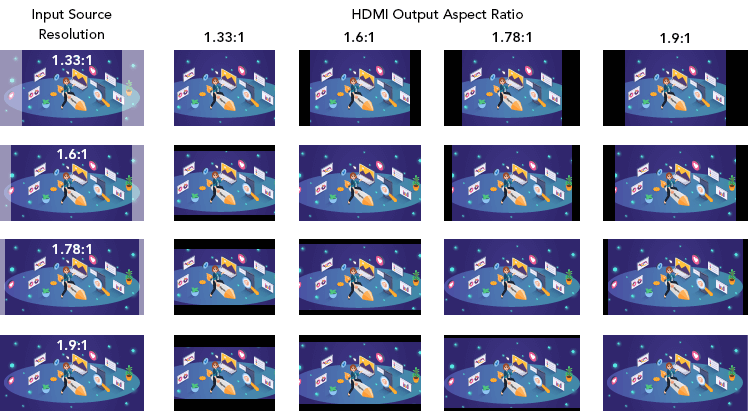
Aspect ratio is the proportional relationship of the width to height, which is usually written as two numbers separated by a colon, like 1:1, 3:4, 16:9 and so on.
The widespread problem of ecommerce development is that the uploaded photos of the products and product images on the web page have different aspect ratios. Let’s consider the example: you’ve taken a picture of the product. Its size is 1920 pixels high and 1080 pixels wide, thus its aspect ratio is 16:9. The dimensions of the product images on your website are limited by CSS, and it stands at, for instance, 600×600, so its aspect ratio is 1:1. As you can see, the aspect ratio of the original picture and product image are not equal. This is why the uploaded photo will be distorted in order to be fitted to the aspect ratio of the product image.

As a result, the image is distorted, which can be reflected by blurring, or a grainy or pixelated appearance. Will your visitors like such pictures? We don’t think so. Besides being unclear and looking weird, they don’t give a great impression of the product that you are selling, which is critical to your conversion rate.
How to change product image size and keep photos looking great?
The best solution for Magento 2 product image size change is to keep the aspect ratio of the output product image the same as the aspect ratio of the original image.
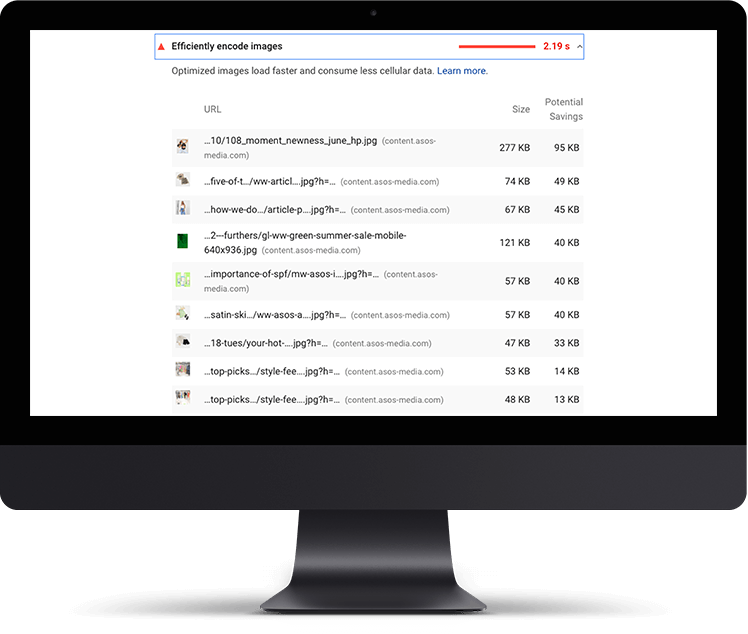
A widely held belief claims that it’s impossible to compress an image without losing quality. However, that’s merely a myth. Currently, there is a wide variety of solutions like Magento image optimization extensions and online tools intended to compress images in the most delicate way, without any deterioration, while providing significant size reduction.
We’d like to draw your attention to the following options:

The Magento ecommerce platform has its own requirements regarding the size of photos for product images. Magento 2 image sizes should be no more than 1920px high and 1200px wide. Which is why Magento will distort any image with dimensions over these numbers, and it’s hard to predict in what way exactly. Take this into account when adjusting Magento 2 product image size and adding prepared images to the website.
One of our recent clients who runs a store on Magento had some problems with the quality of their product images. The images were blurred, even though they uploaded high-quality photos. After completing thorough research and digging into the Magento image compression settings, we found the reason – it was a problem with the aspect ratio. The height and width of the uploaded images were disproportionate with the dimensions of the output product image. In order to address the problem, we developed a custom algorithm intended to keep the aspect ratio stable. This small action had a huge impact – the client’s conversion rate has grown by 3% since our engagement.

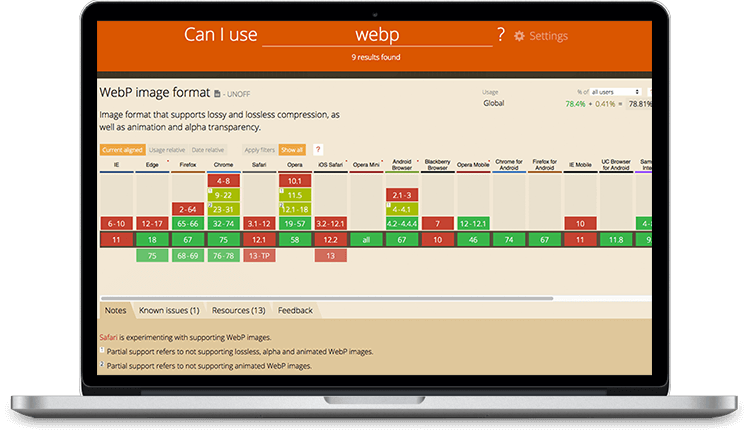
Changing the image format is one more surefire way to optimize product images for Magento. Currently, Google recommends turning to the main rockstar among the image formats – WebP. This image format was rolled out in 2010 by Google. Designed specifically for the web, it provides superior lossless and lossy compression for images.
Just look at the points below and judge for yourself:

The only thing to note is that global WebP support from browsers is 79.25%, as you can see in the screenshot above. However, that’s not really a big deal since other browsers provide partial support for this format – for instance, let’s say you notice that transparency or animation is not supported on a certain browser. WebP will keep expanding its impact, and it’s no doubt that its support will continuously grow so that in time it will be supported across the board.
You can convert your current product images to WebP format in numerous ways:
If you are still hesitating about the fact that WebP is the rockstar among image formats – you’re welcome to look through the comparison table of WebP and other most popular image formats.
Format
Transparency
Animation
Browser
Format
GIFTransparency
YesAnimation
YesBrowser
AllFormat
PNGTransparency
YesAnimation
NoBrowser
AllFormat
JPEGTransparency
NoAnimation
NoBrowser
AllFormat
JPEG XRTransparency
YesAnimation
YesBrowser
IEFormat
WebPTransparency
YesAnimation
YesTransparency
Chrome, Opera, AndroidAt Whidegroup, we were so impressed by WebP features, we decided to replace our JPEG images with WebP on our own corporate website. After doing this, we noticed a dramatic performance improvement. Try to apply WebP on your website and you won’t be disappointed!
Product images are commonly the heaviest elements on the average ecommerce website, especially if we are talking about Magento. However, product images are not the only visuals of a website. In addition, there are plenty of small and simple images, such as hearts, stars, thumbnails, shopping carts, and so on. And they also need to be optimized! Let’s look at how you can do that.
Before going directly to sprites, let’s review some theory. Every web page contains a multiplicity of elements – images, titles, paragraphs, lists, and so on. Each element is a file. When a user enters a web page, the website sends a request to the server. The request consists of the list of files needed to build the page. One file is one query to the server. The more queries that the server has to process – the more chances that you will require the Magento speed optimization services.
Sprite is a container that unites a multiplicity of small and simple pics – such as stars, hearts, thumbnails and so on, into one big image, as you can see in the illustration below. In such a way, the user requests one single image instead of querying every little element. CSS sprites are perfect if you have many little complex images that can’t be replaced with icons.

To do this you can turn to desktop graphics editors such as Paint, Adobe Photoshop, Adobe Illustrator and others. Online sprite generators are also useful. Currently the most popular of them are CSS Sprites, and Instant Sprite.
Font icons are perfect for replacing monochrome simple and small images such as hearts, stars, thumbnails and so on. Being small, lightweight, and easy to implement, they are currently the most popular way to work with small images.

The variety of ready icons is astonishing, so it won’t be challenging for you to find something appropriate for the website you run. You can search ready icons on various resources like Flaticon and Icomoon, or generate your own at Favicon Generator or Icons8. You can also always grab the benefits of professional design services and get a custom set of icons.
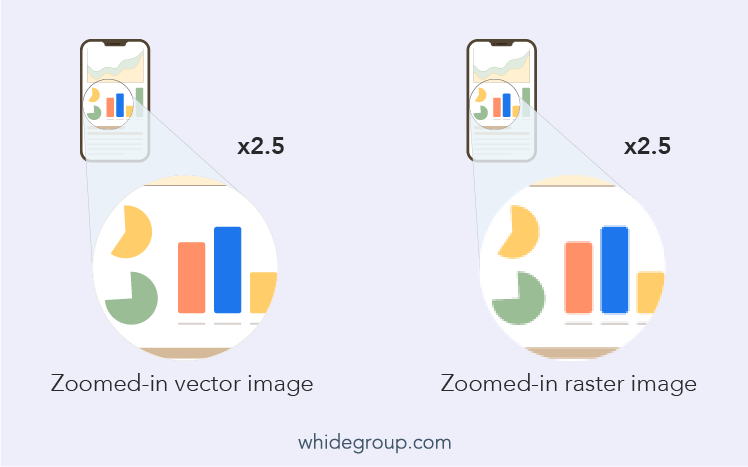
Vector graphics continue to gain popularity in the web development arena. Currently, SVG has even become the new gold standard for web icons and animations. SVG is trendy due to superior scaling, quick rendering, and reliability, especially when compared to icon fonts. Since vector graphics are composed entirely of code, it doesn’t have to be imported from large external files. It is also much smaller in size than your typical JPG or PNG as well as most icon font libraries.

Last, but not least, when it comes to optimizing images you have to make them easy to find and easy to index. In other words, optimize Magento 2 images for SEO. Google is getting smarter every day, so it only makes sense to take into account the SEO-aspect while doing overall image optimization. So, here are a few points for how you can make your images SEO-friendly:
There has been much talk about the importance of the use of alt tags. However, most business owners don’t take this seriously, which is why it’s still easy to find a store that doesn’t specify alt tags for product image optimization. Why is it worth specifying alt tags? Because they provide a better understanding of the web page for search engine crawlers, helping them to index an image properly. An alt tag is also a useful relevance signal for Google, which helps it to structure the search engine results page more accurately according to the search query. Adding alt text for images is also important to make sure your website meets Magento accessibility compliance requirements.
While crawling the text on the webpage, search engines also pay attention to the name of the image files. This is why it makes sense to keep the names of the files descriptive and keyword-rich. Avoid generic file-names such as “IMG00042 -, it’s better to use something like “big-red-flower.jpg”. In other words – help Google to understand you, and it will pay off handsomely.
Sitemap usage increases the likelihood that your image will be found in image search results. To give Google even more information about the images you use, you can run Google image extensions for sitemaps. Sitemap information helps Google to indicate images on the website that you want Google to crawl and index. Web crawlers can’t crawl images that are not called out specifically in the webpage source code. So, in order to let crawlers know about unidentified images, you must list their location in an image sitemap.
It’s hard to estimate the impact of SEO on image optimization. However, it should be taken into account that Google places pages with SEO-optimized images higher than those with non-optimized images.
Despite the fact that there are numerous ways to optimize images for Magento, it’s important to find the most appropriate solution specific to your situation. Because of the importance of image use in today’s ecommerce world, we recommend you to draw upon the expertise of skillful specialists. Choose narrowly specialized Magento development agencies. A narrow focus means they will better understand every little process and nuance inside the platform.

Although we can endlessly talk about numerous Magento performance optimization tips, the role of the Magento 2 image compression can hardly be overestimated. In fact, it’s nothing more than nurturing your customers, which, in turn, nurture your business and your profits. Developers and webmasters have toiled to create various methods to amend pictures, and now you’re welcome to snag all the benefits of them.
If, after reading this, you think that image optimization is a complex procedure – you’re absolutely right. However, qualified assistance with this issue can make your life a bit easier. Okay, A LOT easier. If you have any questions – feel free to ask us anytime. We’re here to help. Let’s do it together!
Share This Article

 The Best Shopping Cart Software for Ecommerce Business: How to Choose the Best...
The Best Shopping Cart Software for Ecommerce Business: How to Choose the Best...
Comments are closed.