10 Key Progressive Web Apps (PWA) Benefits
for the Business

10 Key Progressive Web Apps (PWA) Benefits
for the Business
PWA is the single biggest thing to happen on the mobile web since Steve introduced the iPhone!Henrik Joreteg
The number of people who access the Internet through mobile devices in 2018 has exceeded 61.2% worldwide. This is a big factor in why now is the right time for your website to go mobile if you haven’t done so already. The best option to help you do this is through a progressive web application (PWA). Maybe you’ve already heard about the advantages of PWA for business and the exceptional user experiences they deliver. PWAs are known to be reliable, fast, and engaging — but let’s look at what exactly they are and how progressive web app benefits can help your business.
Table of Contents
ToggleThe giants of the industry have argued for years about what’s better – mobile web or mobile app. Finally, in 2015 a symbiosis of both was introduced, named PWA. Now hundreds of global brands such as Twitter, OLX, and Aliexpress have discovered benefits of progressive web app for their businesses or organizations, and opted for PWA to provide customers with a seamless mobile user experience.
So, what is the PWA? In essence, it is a mobile website transformed with additional features to look like a native mobile application. It provides an “app-like” experience and is displayed via Google Chrome, as any regular web-page would be. It will usually have a custom loading screen, smooth animations, and no navigation bar. An average user would most likely see it as an application rather than a website.

People tend to turn away from apps because they are tired of downloading them on their phones. This is why lightweight progressive web apps that don’t require a time-consuming and complex installation process may be the next phase in mobile web optimization.
Let’s take a look at some progressive web apps features to find out why businesses, from startups to well-known market leaders, should opt for them:
Unlike a traditional website that is virtually useless without internet connection, a progressive web application can still serve you. This feature is a favorite among retailers with product catalogs, since they can be easily viewed offline. This feature is provided by service workers, which are scripts that work separately from the website, only requesting the raw data but not style or layout information. They automatically cache important application features and information from the user’s last online access. Thus, the user is not forced to download the web page, and they can get an access without any network. PWA benefits even allow you to complete your offline page with a brand logo, some product descriptions, and some advanced features.

The most obvious benefit of this feature is that customers don’t leave the page to wait for stable internet connection. Rather, they stay put and keep on surfing. This feature is a real catch in countries where users still have to pay for internet by their data usage. Since PWA allows people to browse offline, it can be an additional incentive for visitors to choose the business with a progressive web app, over the one that doesn’t. Seamless browsing experience is vital to customers. However, they can reward you with better potential for increase in customer retention and engagement rates.
Another benefit selected from the long list of PWA advantages is that it resembles a true application, still containing a full set of traditional app functionality, with database access and dynamic data. This goes hand-in-hand with the theory on how mobile software provides superior user experiences compared to websites. Smooth navigation, animations, and scrolling also work to provide the illusion of a native application.

Depending on the particular project, PWAs can be designed to look and feel exactly like the existing corporate website or mobile app, or they can be purposely different, to let users know they’re browsing the progressive application. Every particular developer can decide for themselves the extent to which they want to program the PWA. However, most take advantage of existing frameworks and tools. It is even possible to seamlessly integrate the application into an already existing website/app structure and design.
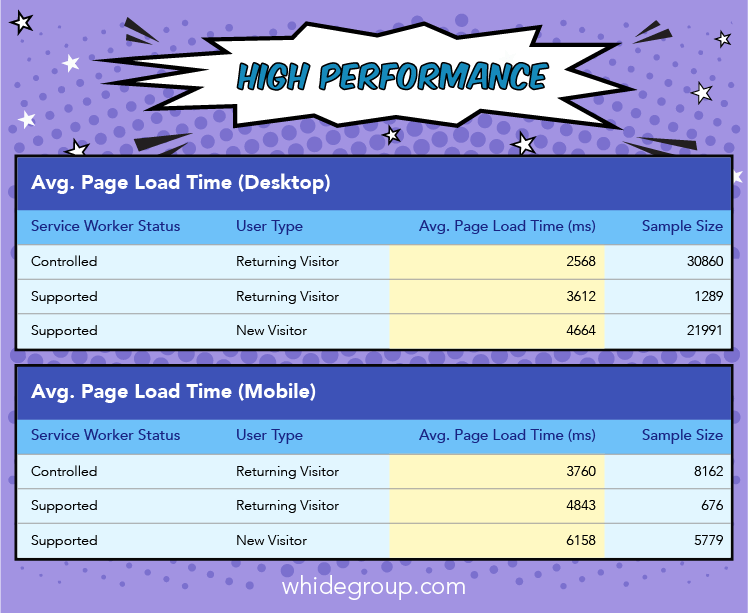
Everybody says that progressive web apps are fast. But whether they are faster than traditional apps and websites? Well, numerous reports strongly nod “yes”. On the image below, you can see a Google study from July 2016, which clearly shows how an installed service worker improves page load time. Optimized web performance, in turn, attracts more love from customers and adds points to the progressive web app.

What’s the secret to such brilliant results? The answer is that PWAs work faster due to the specific technology of caching. Improved website performance affects conversion, user experience, and retention rates. Caching is executed by the above-mentioned service workers. And it’s obvious that increased performance leads to high-quality user experience and retention rates.
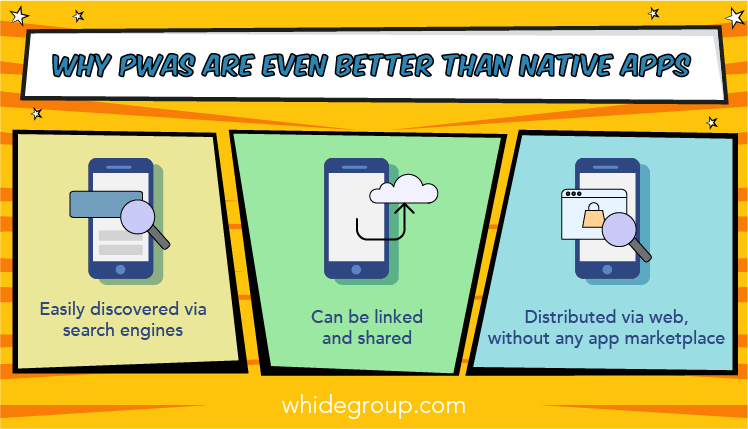
More good news is that visitors are not forced to download an app from any application store and wait for its installation. With a PWA, they can download an app directly onto their device. Like a traditional mobile application, it gets its own icon on the screen, while avoiding the slow and complex installation process. This dramatically improves the user experience. Most notedly, this approach also streamlines the procedure and significantly reduces user abandonment, which means your customers stay on your site!

It’s particularly interesting that some browsers even prompt users to download these apps when they visit these respective websites. This functionality comes built into browsers and allows the apps to enhance their credibility and reliability. As this software does not require installation on devices, users can easily access the PWA via a URL, which significantly contributes to high shareability. In other words, their links can be easily copied by users and dropped to a friend, providing seamless access!
One of the largest technology companies of today strongly promotes the use of PWAs, hence it can be strongly said that this methodology has a great future. In fact, during the Google I/O 2017 conference presentation, Google drove home the fact that it wants more websites to be built upon PWAs, encouraging the continued development of “app-like” experience, and preferring sites to be virtually indistinguishable from native apps.

The trend of providing “app-like experiences” in mobile websites arose around 5 years ago, but was not named explicitly until the Google I/O conference in 2016. Google started to promote Progressive Web Apps ever since, and it was one of the running themes of Google I/O 2017.
The next benefit of the PWA is its offering of various useful features, the most prominent of which are push notifications. Publishers and developers mostly prefer to use this feature to implement creative solutions for advertising new content. This feature is of particular interest for the ecommerce sphere since it’s an entirely new sales channel. The benefit is that push notifications are displayed directly on the screens of the customers’ devices, and thus such notifications are read much more often than any e-mail newsletters, updates via social media, etc.

Currently, around three-quarters of consumers see push notifications as a valuable way to connect with their favorite brands. This is not just another sales tactic – it can lead to valuable brand awareness. One thing to be wary of is that publishing too much of the latest products, blog posts, articles, or other relevant information through push notifications can result in a cluttered notification area for users that have a lot of apps and PWAs installed.
However, according to Google Developers report, almost 60% of users allow their PWAs to send them notifications, which significantly increases opportunities to promote products or services.
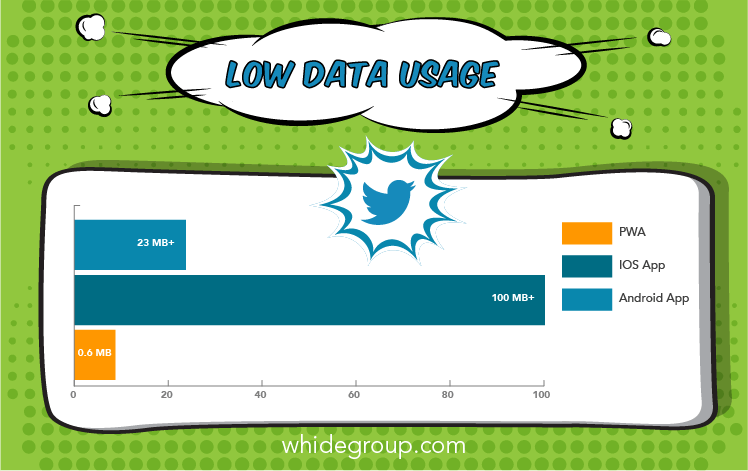
Data is an extremely expensive commodity in some developing countries. Thus, it makes sense to take care of those relevant users. For example, India is seeing a significant a fall in the cost of mobile data. However, it is still quite costly in comparison with developed countries. Because of realities like this, it’s a considered bonus that PWAs only consume a fraction of data usage compared to native apps.

In fact, PWAs don’t require any significant storage on the device either. This frees up space for the user and contributes to better performance on their smartphones.
Native apps that most users have installed onto their devices update automatically, and periodically they require a manual update through mobile internet or a Wi-Fi connection. However, updating applications without Wi-Fi can lead to significant data consumption, which may be quite costly for the user. For instant, an average update for the Facebook app can be up to 200 mb. For some people, that may be a serious chunk of data! Fortunately, PWAs know nothing about such problems. Their similarity to websites mean updates are performed “on-use”, in the way a website is updated.

You can see the update while loading the PWA and you don’t have to update it in the background or before you are able to launch it, like a native app would require. This also means that the updating process is dramatically faster and there is no need to wait for App Store or Play Store approval. However, while PWAs are able to be updated with no human participation, some developers prefer to notify users about a new update arrival via push notifications.
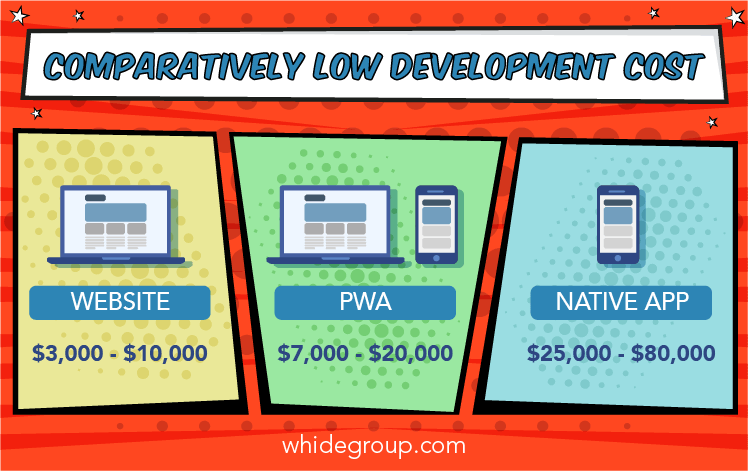
PWA development is much cheaper than traditional app development, and it attracts a mass of companies. Just think – if a business needs a mobile app, it has to develop it for both the Android and IOS platforms, which represent 99.6% of all smartphones. It is a very costly process, especially for startups and small companies. Moreover – this fact significantly reduces the headache for developers, and as a result, the cost to create a PWA decreases.

Progressive Web Apps are cheaper to produce but not at the expense of functionality. PWAs provide a better option to businesses to generate a positive return of investment (ROI). Developing both an Android and iOS app can cost $25k – $80k while progressive application can be developed for a fraction of this cost – at around $7k – $20k, depending on the style and functions you include. If you wished to supplement your native app experience with a web app, it’s a very small amount! So go ahead and build an empire without worrying about the Play Store, the time, or the money. Get in touch with your developers!
Security has become quite the buzzword these days. Thus, it’s still a point of frustration for both sides – developers and users. New trends and standards in web design demand the move of any websites that deal with customer information to HTTPS. The previous HTTP standard was considered insufficient to guarantee user data protection.

Since more and more websites have HTTPS, it’s become extremely convenient to launch PWAs within a safe environment. This will allow customers to feel confident in security while entering sensitive data into your PWA via a secure connection.
Fast loading time, great performance, and an app-like user experience — what more can you ask for?
More and more companies are now exploring the idea of using PWAs. Let’s learn how progressive web apps can help businesses together:
Undoubtedly, the future of PWAs is bright. They significantly boost conversions, reduce load time, and retain all the great benefits of native apps. World-acclaimed brands have already discovered how PWAs can help businesses and made them work in their favor. Implementing a PWA is especially compelling for start-ups and businesses that don’t already have a native app in place.
However, the progressive web app for business is by no means a panacea, and they are not going to replace either websites or mobile apps completely. Some businesses still require a fully-functionable mobile app to implement the complete set of desired functionality. Others may be happy with a plain and simple website. This is a relatively new technology, and it still comes with some challenges to be considered while choosing it. For example, there are some issues with cross-browser support (while Chrome, Opera, and Samsung’s Android browser all support PWAs, IE, Edge and Safari are yet to extend their support) or limited functionality (PWAs don’t have support for any hardware that is not underpinned by HTML5).
We hope, you’ve gained a clear enough impression of the pros and cons of progressive web apps for business. If you have any questions or want to know more – feel free to drop us a line!
Share This Article

 Should We Say Goodbye to a Free Magento Ecommerce Version?
Should We Say Goodbye to a Free Magento Ecommerce Version?
I would like to thank you for the efforts you’ve put in penning this website. I really hope to view the same high-grade blog posts from you in the future as well. In truth, your creative writing abilities has motivated me to get my very own blog now ;)
Thank you for this information.
Nice post and impressive. The best thing about PWAs is that they do not call for separate distribution and bundling.